
In branch experience
THE CLIENT
High-street retail bank with over 550 branches across England, Scotland, and Wales.
Positioned as a “local” bank with a close customer relationship, the client sought out to provide one-of-a-kind customer service at all branches around the country.
THE CHALLENGE
Many branches had been provided with iPads as a tool to help the partners, in branch employees, and customers to perform their tasks such as booking an appointment or accessing their bank accounts. However, these iPads were not being used appropriately or used at all. Many of the errands customers went to the bank to do could be done using these iPads.
THE GOAL
The client’s vision for these iPads was to allow customers to quickly complete their errands with minimal help and in turn, allow the partners to spend more time with customers who needed assistance on tasks that could not be completed using the iPads.
THE PROCESS
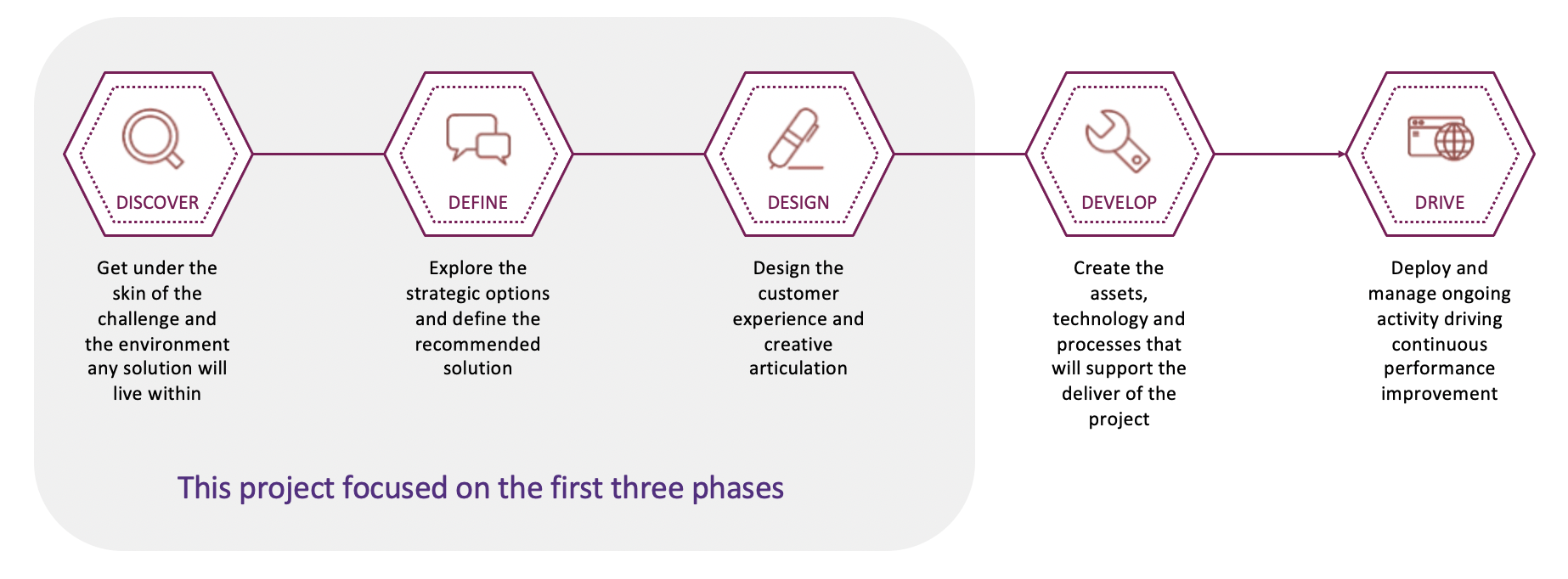
During this project, I followed a methodology called the 5Ds (Discover, Define, Design, Develop, Drive). This methodology ensures that no critical steps are overlooked.
In this project I was responsible for steps: Discover, Define, and Design.
DISCOVER
During the project, there was a tight timeline and a limited budget. This, together with questions regarding company policy of talking to customers, didn’t give me room to interact with actual customers of the bank. As it was still important for me to understand how the daily life looked like on the branches, and how conversations were being held between partners and customers, I carried out one-on-one interviews and a workshop with the partners. I was aware that they couldn’t speak for the customers, but they were still much closer to the customers than any other person in the company and still could provide valuable insights.
As a first step, I need to select two branches to carry out the interviews and the workshop. The client has many branches in different cities and the customer base of these branches is also very varied. Some have younger and multinational customers while others have older and more local customers. For these reasons the branches have different routines, procedures and face different challenges while interacting with their customer base.
I wanted to make sure to select two branches that could provide me with a broad spectrum of these challenges. I knew that if the branches I selected were too similar, only a certain part of these challenges and pain points would be captured and we would miss out on valuable information.
Along with the client, we selected two branches, one in Manchester and one in Stowmarket. The Manchester branch was selected since it was recently rebuilt and therefore had a more modern layout. It also had a younger, more multinational customer base. The Stowmarket branch was selected since it was an older branch, located in a town where many customers were older or retired. We felt confident that the combination of these two branches would allow us to capture a very broad spectrum of feedback.
The workshop
The goal of the workshop was to capture the interactions between partners and customers throughout the day and highlight any pain points they experienced. Understanding this would give me the necessary information as to how to improve the tablet usage at each branch.
The first activity’s aim was to define the most commonly encountered scenarios and interactions between the partners and customers. The partners started by individually writing down all the most frequent scenarios they could think of. Once this was done, they shared it with the group. Although there were some differences, many of the scenarios shared were very similar, which indicated that the partners had similar experiences even though they had different seniority, tasks, were based in different branches, and interacted with a different demographic. Together as a group, we agreed on 4 scenarios that were clearly the most frequently occurring ones:
Opening a bank account
Interested in becoming a customer at the bank
Reset online banking password
Mortgage advise.
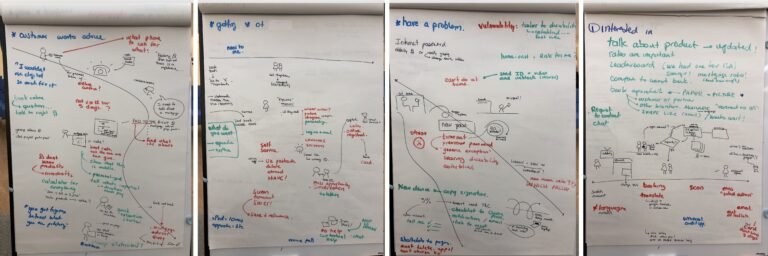
Along with the partners, we drew each scenario’s user journey and highlighted pain points, what worked well, and opportunities for improvement. Throughout this process, we also noted down a list of other pain points, opportunities, and insights that didn’t belong to any of the selected journeys to later communicate to stakeholders.
Once the workshop was finished, I had 4 well-defined user journeys. In addition to these, I also selected 5 main takeaways. The purpose of these were to quickly be able to communicate to the stakeholders the biggest blockers, or errors, that prevented partners or customers from performing their tasks.
The 5 main takeaways were:
There can be a language barrier between partners and customers. Some partners feel like they are not able to provide the service they wish because of this.
The daily schedule is written on paper. The partners have to use their phones to take a picture and refer to the picture when checking appointments throughout the day. They don’t have any information about whether the schedule has changed since they took the photo.
The customer has only 90 seconds to reset their online account password from when they receive a text message that the partner triggers.
Customers don’t know what kind of utility bills and IDs that are accepted when trying to verify their identity in order to open an account.
Customers don’t know/understand the difference between memorable information and password. This causes a lot of confusion when setting up a new online account, resetting their password, and logging in to their account.
The interviews
In addition to the workshop, which gave me a high-level understanding of pain points and daily interactions, I also planned and carried out 4 one-on-one semi-structured interviews. These gave me an opportunity to ask more in-depth questions about the partner’s daily routines, tasks, and interactions with customers. It also gave me the chance to discuss the specific problems of the iPad and under which circumstances the partners used it.
The findings from the interviews were summarised. In addition to this, I also selected the 5 main insights from the interviews:
Most customers, even the less tech-savvy ones, have a positive attitude towards the iPad when the partners are using it to help them with their tasks.
The majority of the non-tech-savvy partners did not feel comfortable using the iPad when helping the customers.
Partners would like more iPad training before using it with the customers
There have been a lot of problems with their internal systems
The iPad application constantly throws seemingly random errors that no one knows how to fix it.
DEFINE
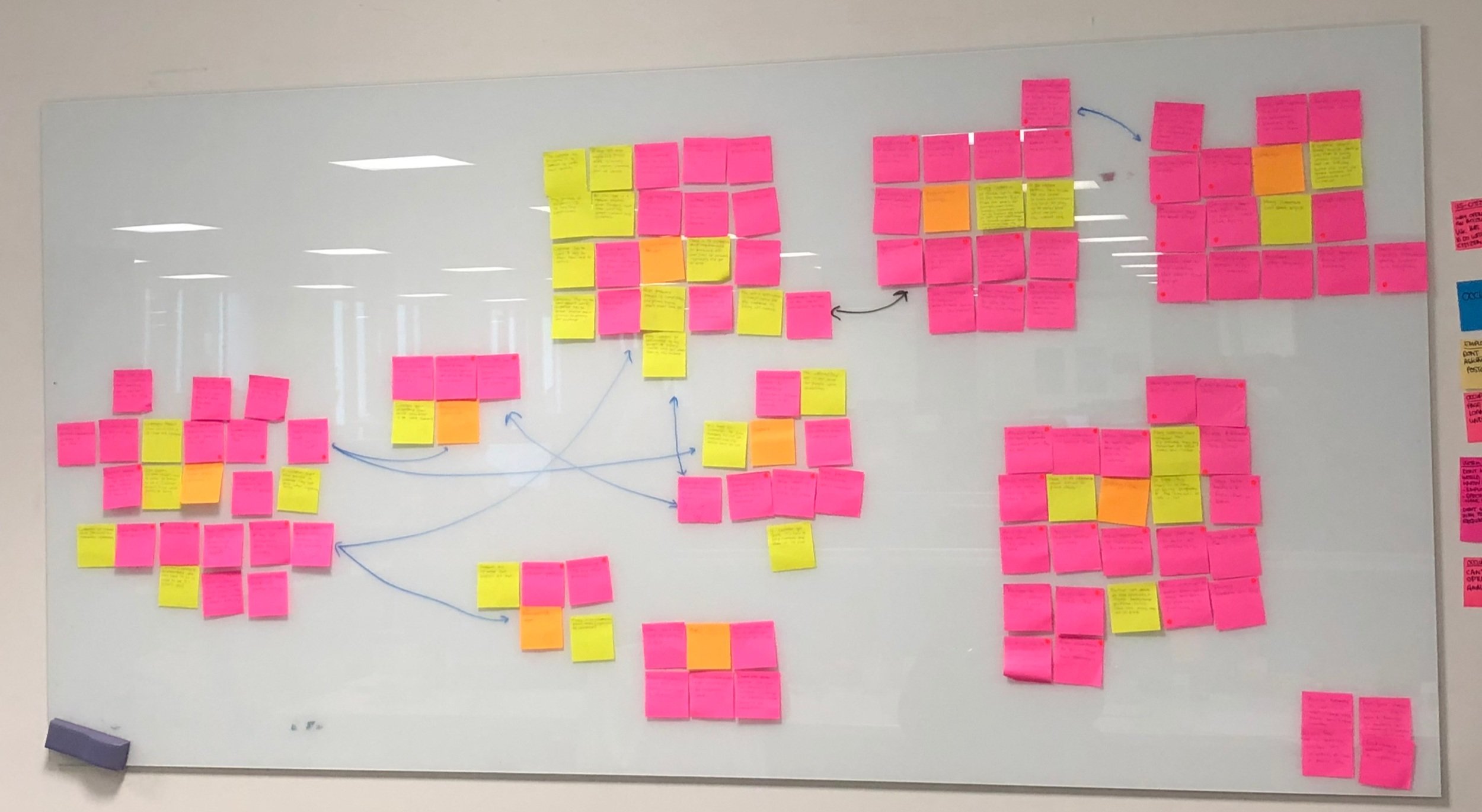
Before I started to define a solution, I needed to define the problems the partners and customers were facing. Given the amount of feedback and insights I had collected during the discovery phase, I needed a way to organize the data that gave a clear indication of the found problem areas to be presented to stakeholders and the client. I chose to create an Affinity map as it would help me to group recurring feedback and eventually form different clusters.
I identified the following clusters:
Education
Product / Banks offers
Online banking registration process
Mobile app
Financial support
Appointment booking
iPad Online Security
Multi-language support
I arranged a workshop with stakeholders, in order to keep them informed about the process and ensure their objectives were taken into consideration.
During the workshop, we defined the main problem areas to focus on. We also defined a set of questions that we would use moving forward. The questions were defined as it would give us a way to open a conversation with the partners rather than just stating a problem.
The 5 main questions were:
How might we give customers the feeling of safety when running their errands digitally in a branch?
How might we provide a better service to non-native English speakers?
How might we facilitate appointment bookings in local-branch or other branches?
How might a digital tool encourage self service for customers, even the less tech savvy ones?
What would a digital tool that helps partners to coach customers to a better financial lifestyle look like?
DESIGN
Ideation interviews
I wanted to ensure the iPad solution created was tailored to the partner’s and customer’s needs. As I still didn’t have the opportunity to speak to real customers, I turned to the partners again. I knew they would be able to provide me with insightful solutions. I scheduled 7 one-on-one interviews with partners from the branches I visited during the Discovery phase. During the interviews, I asked them about the kind of solutions they would like to see on the iPad. The solutions could be big or small and they were asked not to think about the technical restrictions or feasibility.
There were many good and innovative answers from all participants. In these interviews, there were also other insights, one being a reluctance to come up with ideas to improve the use of the iPad as some participants were worried their job would become redundant if the iPads worked too well and did too many things. All of these insights were collected, summarised, and then presented to the stakeholders.
Technical and legal feasibility
Within banking, there are strict regulations and while some solutions would have been technically feasible, they couldn’t be implemented by the bank due to these tight regulations. Therefore, before moving forward, I made sure to involve both the technical and legal team. They could give me information about what would be possible to implement, and the timeframe required. All information was recorded to understand which features we should move forward with.
When prioritizing the features, I used 3 criterias:
Feedback from stakeholders – what they prioritized
Reoccurrence – How often did the partners mention this feature during the interviews and workshops
Technical and legal feasibility
I also attempted to reach out to partners to collect feedback from them by creating a card sort and asked them to prioritize different features (from not useful at all to very useful). As the response rate was very low it wasn’t possible to use this result when prioritizing the features.
Ideation workshop
Once the priorities were clear, I could draw the conclusion that some features would be straightforward to create, such as Book an appointment, while others would provide more of a challenge, such as Loan calculator. As the partners had a much deeper understanding of each process and since I wanted to ensure the solution was tailored to their needs I arranged an ideation workshop.
The focus was to understand how the Partners would visualize some of the features that might go into the iPad. The partners were divided into three groups and they were all asked to draw the same feature without interacting with the other groups. Once presented, it would be seen that the drawings presented were very similar to each other in terms of functionality and what kind of information that was included.
All groups agreed that they would like the layout of the iPad to encourage interactions, as they saw it as a good opportunity to include that customer more in the process and fill out the information together with them rather than for them.
Visualizing the solution
Before I started to visualize the solution, the stakeholders took the decision to only create an MVP version of the iPad, instead of a full version. The MVP version would contain a set of features that were straightforward from a technical perspective. I, therefore, needed to create a scalable solution, where more features could be added at a later stage but that still provided value from the start when only a few features were available to the user.
Information Architecture
Decisions were made regarding where on the iPad different information should sit and also what kind of features that could be grouped together.
Create sketches
Different sketches were created in order to explore how the design of the iPad could look like.
Built an interactive prototype
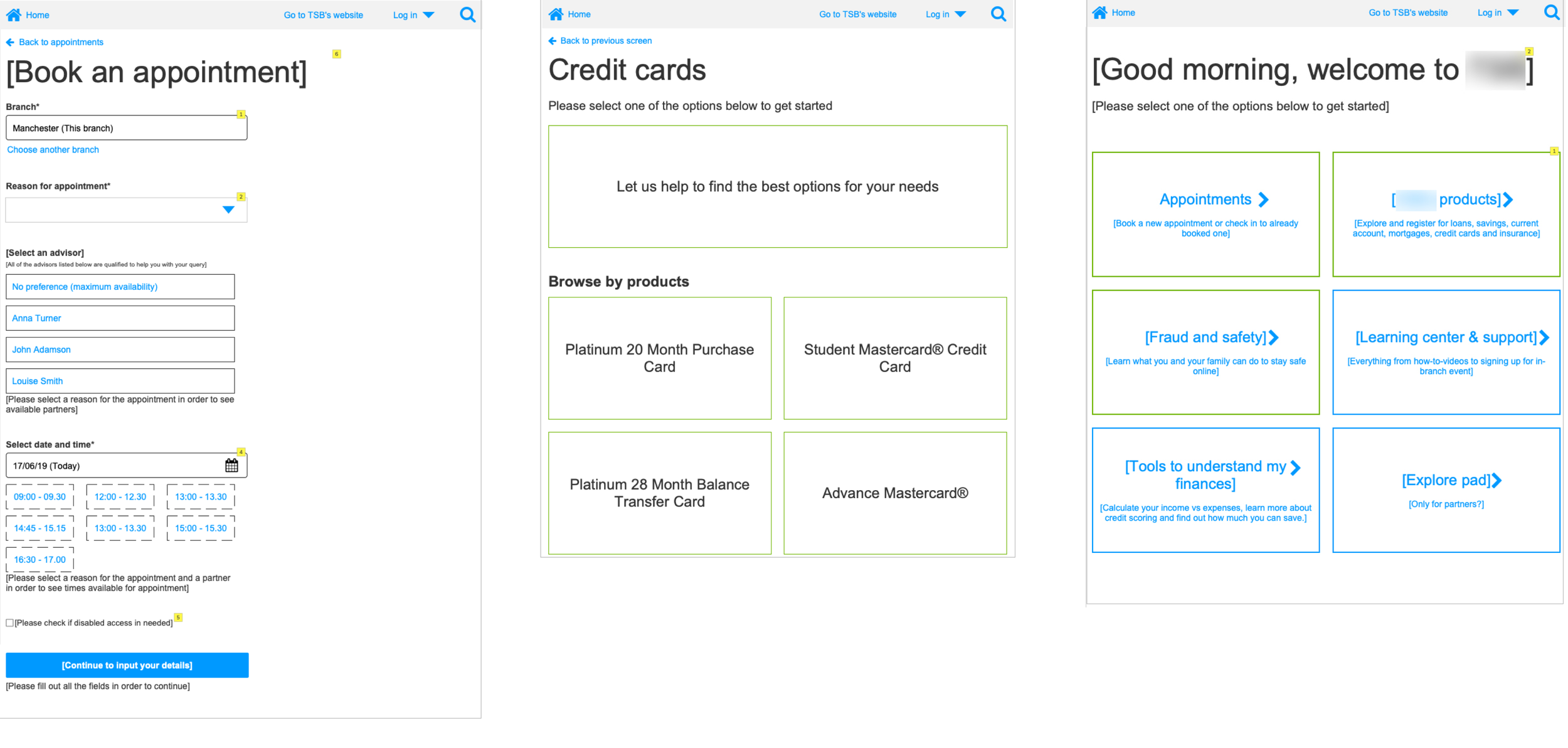
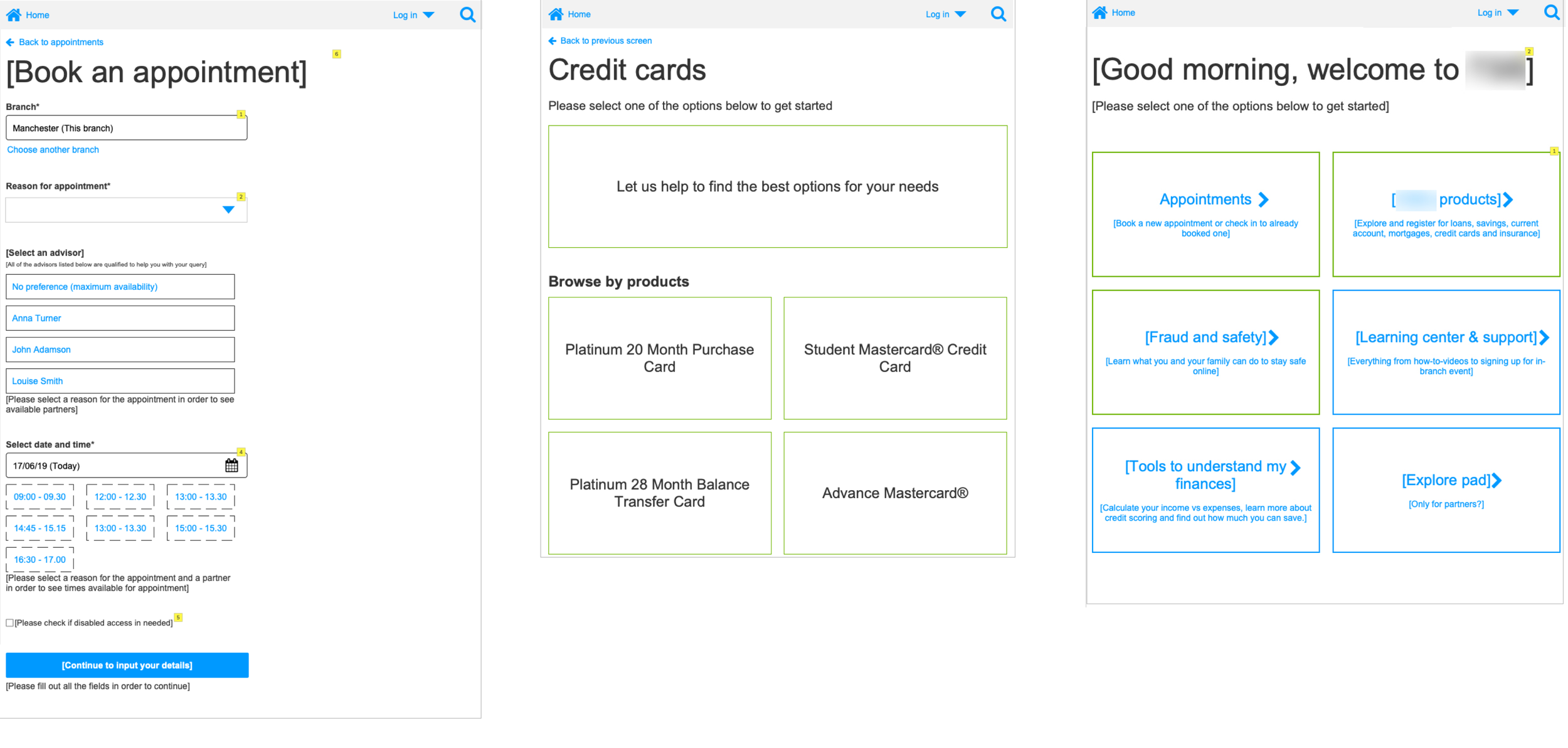
Wireframes and the interactive prototype were created. Wireframes are used to map out how the content should sit on the page. It also defines different interactions and how the user can navigate through the iPad.
After this, I handed the project over to the client and made recommendations to carry out user testing in-branch before moving on to visual design to order validate the wireframes.